
カードページの使い方
概要の使い方概要では、カードの画像・テキスト・AI要約を確認できます。カード画像カードの画像です。イラスト・バージョンが異なる同名カードがある場合、その内の代表1枚を選んで掲載しています。※現在一部カードについては対応を進めている段階のため...
概要
【AI要約】
ブンボーグ009 (Deskbot 009) カード情報
カード名と種類
ブンボーグ009、英語名ではDeskbot 009として知られるこのカードは、遊戯王OCGにおける地属性、機械族の効果モンスターです。
カード効果と概要
ブンボーグ009は、以下のような効果を持つ強力なモンスターです。
# 効果1
– 1ターンに1度、自分メインフェイズ1に発動できる。このカードの攻撃力は相手ターン終了時まで、「ブンボーグ009」以外の自分フィールドの「ブンボーグ」モンスターの攻撃力の合計分アップする。この効果を発動するターン、このカードしか攻撃できない# 効果2
– このカードが戦闘を行う場合、相手はダメージステップ終了時まで魔法・罠・モンスターの効果を発動できない。這らの効果を封じることで、戦闘における優位性を確保します# 効果3
– このカードが戦闘・効果で破壊される場合、代わりに自分フィールドの「ブンボーグ」カード1枚を破壊できる。この効果により、重要なモンスターを守ることができます 基本パラメータ
– レベル: 9
– 攻撃力: 500
– 守備力: 500
– 属性: 地属性
– 種族: 機械族 収録パックとレアリティ
ブンボーグ009は、さまざまなブースターパックやプロダクトに収録されています。具体的な収録パックやレアリティについては、最新の公式情報やカードカタログを参照することをおすすめします。
採用デッキの概要
ブンボーグ009は、主に「ブンボーグ」 デッキで活用されます。このデッキは、複数の「ブンボーグ」モンスターをフィールドに展開し、効果を最大限に活かすことを目的としています。特に、効果1によって攻撃力が大幅にアップするため、オフェンス面で非常に強力です。また、効果2と効果3により、デッキの耐久性も向上します 価格の変動と推移
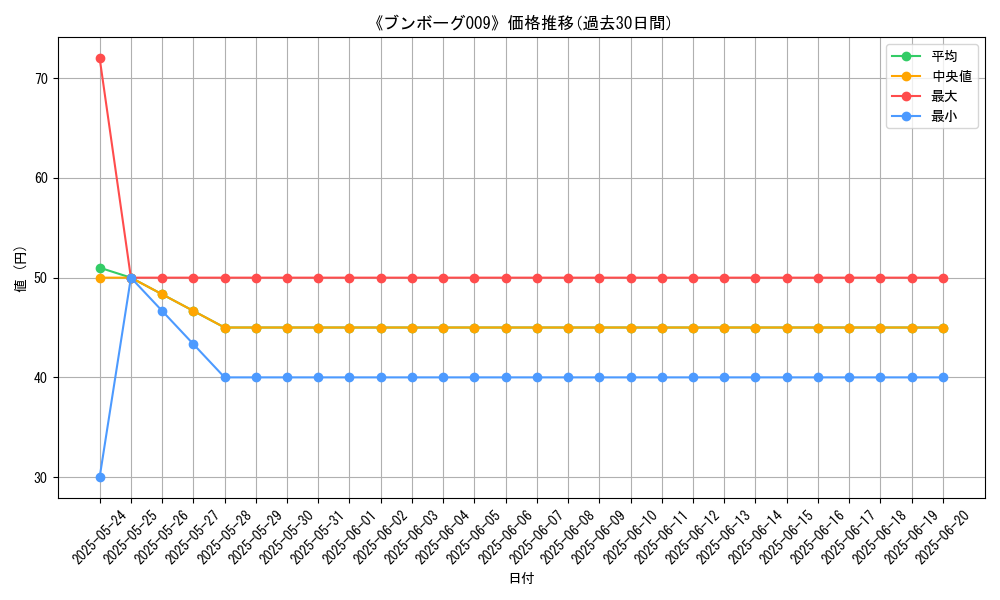
ブンボーグ009の価格は、市場の需要や新しいカードのリリースに応じて変動します。一般的に、人気のあるカードや強力な効果を持つカードは、高価な傾向があります。特に、トーナメントで頻繁に使用されるカードの場合、価格が上昇することがあります。最新の価格情報は、カード市場や専門サイトで確認することができます。
まとめ
ブンボーグ009は、強力な効果と高い攻撃力を持つモンスターで、特に「ブンボーグ」デッキの中心的なカードとして多くのプレイヤーに愛用されています。カードの効果を理解し、適切に活用することで、ゲームでの勝率を大幅に向上させることができます。
ブンボーグ009 (Deskbot 009) カード情報
カード名と種類
ブンボーグ009、英語名ではDeskbot 009として知られるこのカードは、遊戯王OCGにおける地属性、機械族の効果モンスターです。
カード効果と概要
ブンボーグ009は、以下のような効果を持つ強力なモンスターです。
# 効果1
– 1ターンに1度、自分メインフェイズ1に発動できる。このカードの攻撃力は相手ターン終了時まで、「ブンボーグ009」以外の自分フィールドの「ブンボーグ」モンスターの攻撃力の合計分アップする。この効果を発動するターン、このカードしか攻撃できない# 効果2
– このカードが戦闘を行う場合、相手はダメージステップ終了時まで魔法・罠・モンスターの効果を発動できない。這らの効果を封じることで、戦闘における優位性を確保します# 効果3
– このカードが戦闘・効果で破壊される場合、代わりに自分フィールドの「ブンボーグ」カード1枚を破壊できる。この効果により、重要なモンスターを守ることができます 基本パラメータ
– レベル: 9
– 攻撃力: 500
– 守備力: 500
– 属性: 地属性
– 種族: 機械族 収録パックとレアリティ
ブンボーグ009は、さまざまなブースターパックやプロダクトに収録されています。具体的な収録パックやレアリティについては、最新の公式情報やカードカタログを参照することをおすすめします。
採用デッキの概要
ブンボーグ009は、主に「ブンボーグ」 デッキで活用されます。このデッキは、複数の「ブンボーグ」モンスターをフィールドに展開し、効果を最大限に活かすことを目的としています。特に、効果1によって攻撃力が大幅にアップするため、オフェンス面で非常に強力です。また、効果2と効果3により、デッキの耐久性も向上します 価格の変動と推移
ブンボーグ009の価格は、市場の需要や新しいカードのリリースに応じて変動します。一般的に、人気のあるカードや強力な効果を持つカードは、高価な傾向があります。特に、トーナメントで頻繁に使用されるカードの場合、価格が上昇することがあります。最新の価格情報は、カード市場や専門サイトで確認することができます。
まとめ
ブンボーグ009は、強力な効果と高い攻撃力を持つモンスターで、特に「ブンボーグ」デッキの中心的なカードとして多くのプレイヤーに愛用されています。カードの効果を理解し、適切に活用することで、ゲームでの勝率を大幅に向上させることができます。
レアリティ別価格比較・最安値一覧
| ノーマル仕様 (N) |
48円 -3円 –6.2% |
48円 -3円 –6.2% |
72円 -22円 –30.6% |
30円 +10円 +33.3% |
6件 |
価格推移グラフを表示・非表示

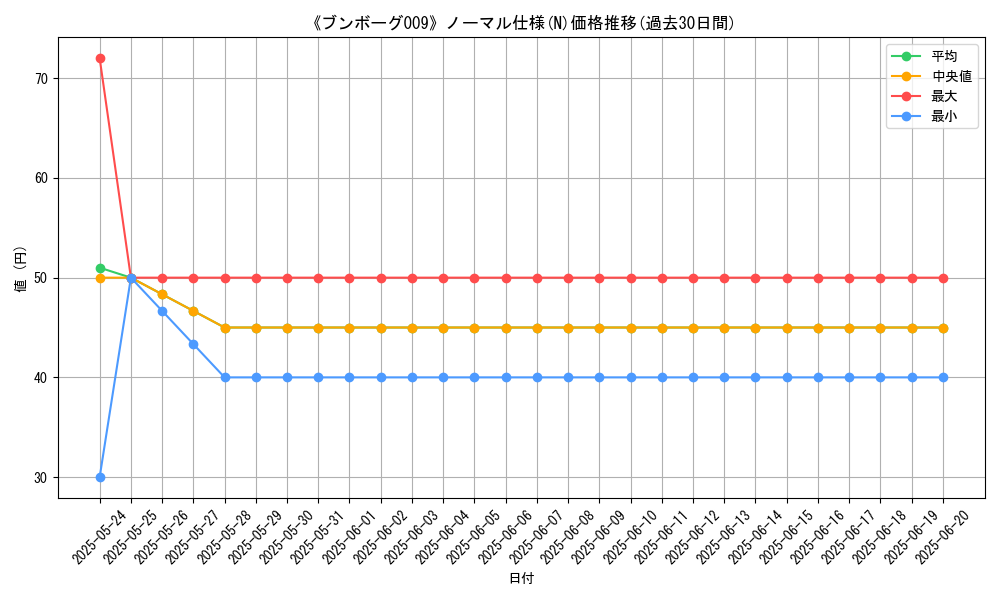
ノーマル仕様(N)
| シャイニング・ビクトリーズ (SHVI) |
48円 -3円 –6.2% |
48円 -3円 –6.2% |
72円 -22円 –30.6% |
30円 +10円 +33.3% |
6件 |
価格推移グラフを表示・非表示

※表の色付きデータは、最新の価格と前週の価格を比較した結果を示しています。
※グラフは、過去30日間の価格推移に基づいて作成されています。
※掲載されている価格は、更新タイミングによって実際の価格と異なる場合があります。ご購入の際は、必ず各ショップの公式情報をご確認ください。

遊戯王OCG
.right-align { text-align: right; }人気収録カードランキング最新収録シリーズ別価格比較・最安値一覧.right-align { text-align: right; }.center-align { tex...






















